Angular
In the beginning, the content of web pages was generated on the server side and sent back to the browser in the response. Later, step by step, more and more JavaScript worked its way into pages, starting with small widgets like mouseover images, then scrolling billboards, until todays fully featured applications running on the client side, in the browser.
The most popular framework to create these complex UI with rich features is the Angular framework created by Google.
Angular features TypeScript as a fully featured object-oriented language, supporting dependency injection and has ‘compile time’ where the source code gets compiled to plain JavaScript to run on different versions of browsers.
P92 use Angular as our main frontend component for websites as it can use the same backend REST resources as mobile applications, meaning it can provide a web-based user interface for the same application.
Success story

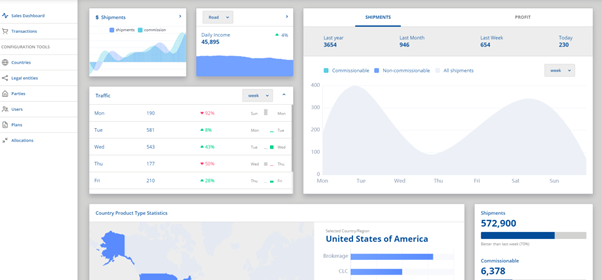
Recently we created intranet applications for the multinational logistics company, Hellmann Logistics, using Spring Boot microservices to feed the visual widgets with large amounts of aggregated data.
Hellmann Logistics is a worldwide logistics company with offices in over 160 countries and have in excess of one thousand sales agents and were in need of a sales commission calculation system.
We chose Angular for the frontend because it could handle everything we would be using in the project; responsive design, complex charts, data grids with sorting and filtering, user roles and permissions, JWT token authentication and CI delivery.
Requirements for the project were many and complex and so it was a great help during development that Angular has such a large community which enabled us to for example, research solutions already tested and in use on websites and use of the npm package manager.